- WEBデザイン制作
- ホームページ・WEBサイト制作
【レスポンシブウェブデザインは万能ではない】スマホ専用サイトの必要性について(前編)
- [更新日]2020/11/19
- [公開日]2017/06/16
- 3324 view
- キュア合同会社

レスポンシブウェブデザインは正しい?
スマートフォンとタブレット端末の普及で、WebサイトはPCだけではなく、スマートフォンを始めとする様々な端末からのアクセスを考慮した設計が求められるようになりました。
そこで普及し続けているのが、レスポンシブウェブデザイン。
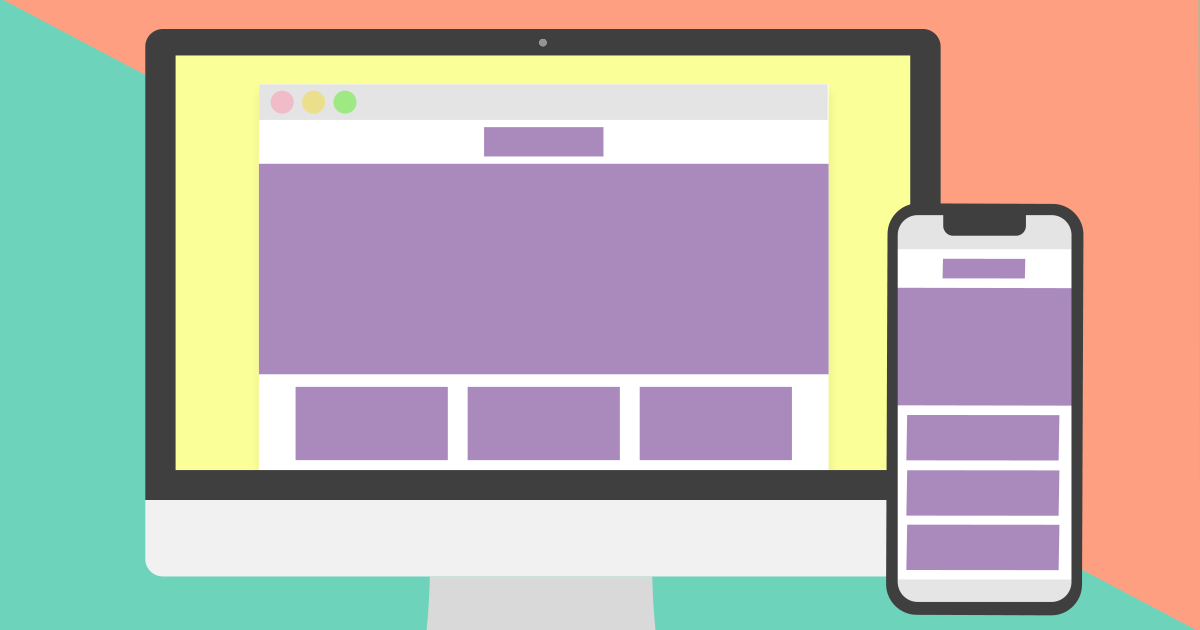
ご存じの方も多いと思いますがレスポンシブウェブデザインは一つのHTMLファイルで構成され、画面サイズの変化により画像・文字サイズ、段組やボタンなどの見せ方を変化させています。基本的にはどんなデバイスからでも見やすいように設計されています。
また、1か所更新すればすべてのデバイスでその更新が反映できるため、企業のWEB担当者にとっても更新管理が安易になります。さらにGoogleが推奨していることもあり、検索エンジン最適化の観点からも非常に有効なウェブデザインと言えます。
と、いいことばかりに見えるレスポンシブウェブデザイン。今やスタンダードになりつつありますが、本当にレスポンシブ化させることが正しいのでしょうか?
ユーザーにとって真に使いやすいWEBサイトとは?
本記事ではレスポンシブウェブデザインのメリット・デメリットを検証し、効果的なWEBサイトの在り方を前編・後編に分けて考えてみます。
WEB制作サイドから見たデバイス対応の歴史
当初WEBサイトといえば、PC閲覧を主眼に制作されていました。特徴として、WEBサイト上のあらゆる要素が固定幅になっていました。アニメーション要素はすべてflash。また、ネット環境が今ほど高速ではなかったため、表示スピードを保つためにも、画像サイズを圧縮し、キレイに見えるぎりぎりのところまで圧縮する必要がありました。
加えて、Internet Explorerの問題。これが本当に厄介で、バージョンごとに異なるバグが発生します。Internet Explorerのシェア率は非常に高く、このバグをすべて抑える必要がありました。そのため、WEB制作者はどのブラウザ・バージョンでも同じように見えるよう、できる限りの創意工夫を凝らし、時には力技でなんとかしながら対応してきました。
その後、Internet Explorerについては、Microsoftが徐々に古いバージョンのサポートを終わらせていき、現在ではそれほど気にしなくとも、支障がなくなってきています。
このようにInternet Explorerの問題が終息していく少し前、iPhoneが登場し、その後Androidが登場し、急速にスマートフォンが普及します。今度は「スマホ対応」が大きな課題となってきました。当時、PCサイトでは定番であったflashをappleがサポートをしないと宣言したため、iPhoneではアニメーションの実装もままならない状態でした。今でこそHTML5やCSS3、javascriptで様々なインタラクティブ要素が実装されていますが、当初は実用段階ではなく、ブラウザやデバイス、バージョンごとにそれぞれ対応していました。
そうこうしているうちに、タブレット端末や、大きめのスマホなどが次々と登場し、そろそろどこまで対応したらいいかわからない…という段階になり、レスポンシブウェブデザインが登場。1ソースですべてのデバイスで表示できるというレスポンシブウェブデザインは、非常に画期的な方法であり、レイアウトの組み替えがしやすいフラットデザインの流行したことや、googleがスマホ対応を必須にしたことも後押しして、多くのWEBサイトに取り入れられていくこととなりました。
次回、レスポンシブ化のメリット・デメリットを見ながら、適切なサイトデザインを考えてみたいと思います。
ご相談はこちらから
企画や要件が固まっていないご相談でも
お気軽にお問い合わせください。
-
01
相談する
-
02
要件ヒアリング
-
03
専門企業のご紹介
-
04
企業との
ご面談&見積取得 -
05
企業選定〜契約締結
サポート -
06
専門企業と直接
プロジェクト進行
※ステップ5以降はご希望に応じて
サポートいたします。
EDITOR PROFILE
キュア合同会社
本田 友樹
アートディレクションを生業に、ブランディング/CI/VIからグラフィック&エディトリアルデザイン、WEBに至るまで様々なクリエイティブ領域で経験を積んでまいりました。
「優れたモノなのに売れない」「良いサービスなのに使ってもらえない」、情報やモノが飽和した日本では、優れたモノやサービスであったとしても気づいてすらもらえない状況です。
ただ表面的に見てくれの良いデザインを作るのではなく、コンセプトやポジショニングを正しく定義し、より多くの人に「共感」してもらえる状況をつくり出すことが大切であると考えます。
そうしたデザインによるブランディングがわれわれに与えられたミッションであると考えています。
あらゆる商品やサービス、新規プロジェクト、事業の再構築、採用戦略など、課題やご要望をお聞かせください。
新たな企業様との出会いを心より楽しみにしております。

キュア合同会社
キュア合同会社でできること
-
ホームページ・WEBサイト制作
LP・コーポレイトサイト・サービスサイト・ECサイトまで幅広く対応。ディレクションからワイヤーフレーム策定・デザイン・コーディング・CMS構築など、納品まで一貫して社内で対応しております。デザインのみ・コーディングのみなど、各種制作工程単体のミッションにも対応しております。
-
パンフレット・カタログ制作
パンフレット・カタログ・フライヤーなど各種グラフィックデザインに対応。構成・撮影・取材・ライティング・デザイン・データ納品&印刷物納品まで一貫してご発注頂けます。法人やサービス・ブランドの世界観を担保しながら最良の成果物をご提供します。
-
ロゴ制作
ブランディングやリブランディングのフェーズからロゴ開発することを推奨しています。法人・サービス・ブランドなど各種ロゴデザインに対応。 またキャラクターデザインなどにも対応しています。


 プラチナ
プラチナ