- WEBデザイン制作
- ホームページ・WEBサイト制作
ホームページに動画を載せるときに起きる問題点とその対処法
- [更新日]2020/12/22
- [公開日]2020/12/22
- 3627 view
- TUKURU株式会社
ホームページ作成の際に、動画をトップに載せるサイトも増えてきました。
ホームページに動画を乗せると今風のかっこいいサイトにすることができ、企業のブランドイメージも良くなります。
動画を載せるだけであればHTMLに<video>タグを書けば簡単に動画を設置することができますが、それだけでは様々な問題が発生します。
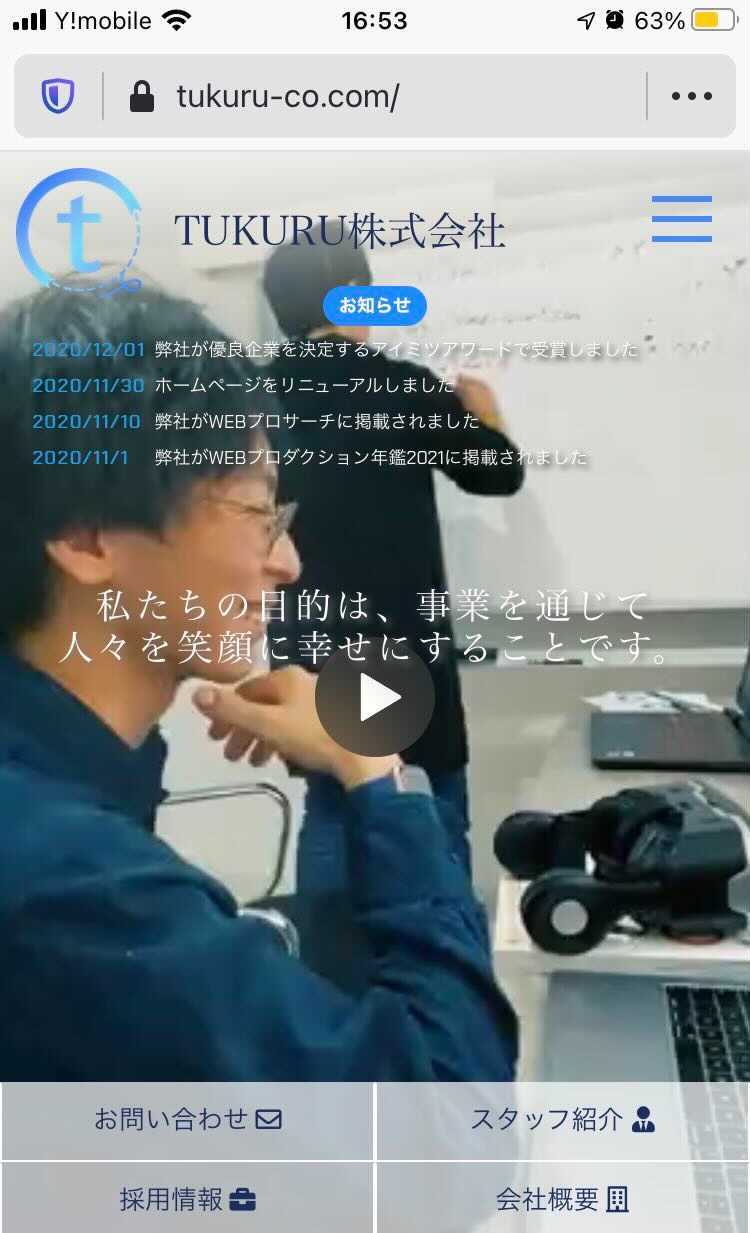
弊社もホームページのリニューアルを行った際、トップ画面に動画を設置したのですが、その際に起きた問題点を書いていきたいと思います。
1,スマホだと自動再生されない
ホームページを開いた際に自動で再生させたい場合
<video src="movie.mp4" loop autoplay muted></video>
とすると動画が自動で再生され、ループするようになります。ですが、スマホで表示する際には、なぜか自動再生されません。
この問題はplaysinline属性を加えることによってスマホでも自動再生が対応されるようになります。
ですが、端末によって自動再生される端末とされない端末がでてきました。
2,省電力モードだと自動再生できない。
端末によって自動再生されない原因はiPhoneの省電力モードでした。
この際は動画上に現れる再生ボタンをタッチすれば再生されるようになりますが、弊社のホームページ作成では、なぜかタッチできないという問題が出てきました。

3,上に被せている文字が原因
タッチできない原因は上に被せていた文字が邪魔をしていたことにありました。
その際は、上の層にかぶせている要素を style="pointer-events: none;" としタッチされないように指定してあげなければなりません。
4,読み込みに時間がかかる
また、動画だとどうしても画像よりも容量が大きくなってしまいます。
そのため、ホームページを開いた際に一瞬だけ動きが止まり、読み込みが完了すると自動再生が行われることがあります。
読み込みが遅いとサイト訪問者は待ちきれず、サイトを離れてしまい、機会損失につながります。
これは動画のサイズを圧縮すれば読み込みが早くなりますが、圧縮すれば圧縮するだけ画質は荒れてしまいます。こればかりは仕方がありません。
しかし、その対応策もあります。
5,上の層にテクスチャを用意し画質の荒れをごまかす。
動画の上にテクスチャとなる画像を用意し、それらを上に重ねることによって動画をきれいに見えるようにします。
動画を載せているサイトはたまにこのテクニックを使っていますが、実はこういった要因があったのです。
6,それでも動画が止まってしまう。
様々な工夫をして読み込み速度を早くしたとしても、それでも通信環境によってはまだ動画が止まってしまうことがあります。
その場合は、ローディング画面を設置し動画の読み込み完了まで待ってもらうしかありません。
ローディング画面を設置しておくだけで、サイト訪問者の離脱をかなり減らすことができます。
.jpg)
さて、動画をホームページに載せる際の問題点とそれにまつわるテクニックを今回紹介しました。
弊社のホームページも、これらのテクニックを盛り込んで作成しております。
ホームページ制作で動画を設置する際には、ぜひ参考にしていただければ幸いです。
ご相談はこちらから
企画や要件が固まっていないご相談でも
お気軽にお問い合わせください。
-
01
相談する
-
02
要件ヒアリング
-
03
専門企業のご紹介
-
04
企業との
ご面談&見積取得 -
05
企業選定〜契約締結
サポート -
06
専門企業と直接
プロジェクト進行
※ステップ5以降はご希望に応じて
サポートいたします。
本サイトは、reCAPTCHAとGoogleにより保護されています。(プライバシーポリシー・利用規約)
EDITOR PROFILE
TUKURU株式会社
古藤勇魚

TUKURU株式会社
東京都
●オンライン中
WEBサービス開発
スマホアプリ開発
ソフトウェア・業務システム開発
他
TUKURU株式会社でできること
-
WEBサービス開発
Webプリ開発など
-
スマホアプリ開発
iOSアプリ、Androidアプリ開発など
-
ソフトウェア・業務システム開発
システム開発など


 シルバー
シルバー