【解説】ホームページ制作を外注したときの流れと進め方、必要な期間とは?
- [更新日]2023/01/27
- [公開日]2019/04/03
- 7304 view

目次
【解説】ホームページ制作を外注したときの流れと進め方、必要な期間とは?
ホームページを作ろうとしたとき、全体のスケジュール感は、どのくらいを見ておいた方がよいでしょうか。
リカイゼンでは、ホームページ制作を多数持つ会社の中から、ご要望に合う会社を厳選して無料でご紹介します。
お電話でのご相談は
03-6427-5422
リカイゼン連携サービスの「スマミツ」では、WEB制作の料金シュミレーションを無料でお試しいただけます。
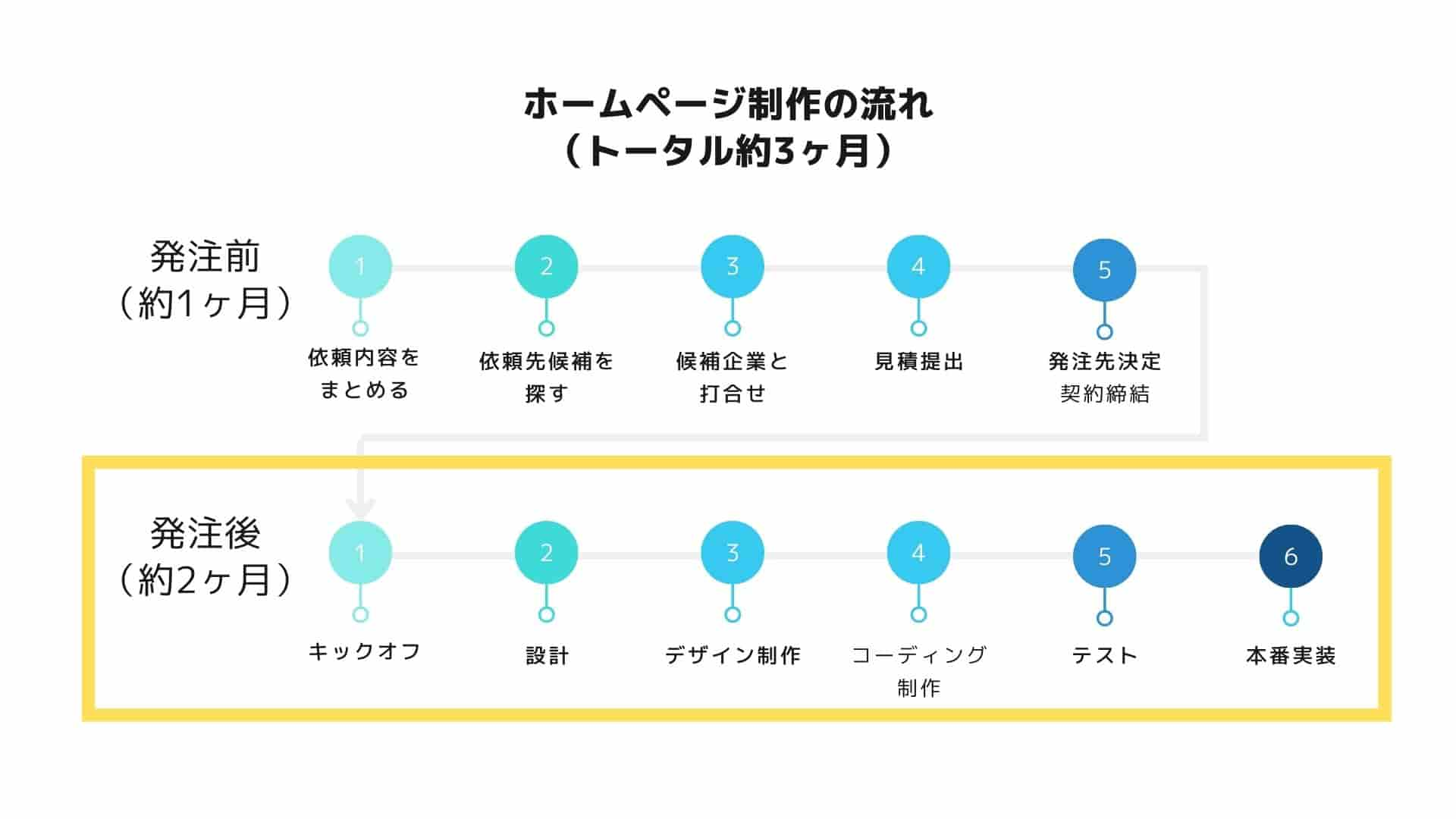
今回は、ホームページ制作として、60〜70万円程度の予算で作成する20ページ程度のホームページをつくることを前提に紹介していきます。
初めての会社とのやり取りを前提としているため、発注先決定までに1ヶ月程度かかる想定ですが、過去取引があった、事前に顔合わせまで済んでいるなどの場合ですと、もう少しかかる時間を削減することができます。
まずは、ホームページ制作の発注までの流れについて説明していきます。
ホームページ制作を行うという企画が立ち上がりましたら、まず依頼内容を整理していきます。
より詳しいホームページ制作の事前準備については、「【初めてのホームページ制作外注】失敗リスクを防ぐ依頼準備の5つのポイント」にて解説しておりますので、ご覧ください。
依頼内容に応じて、内容に合う制作会社を探します。知り合いのつてなどがない場合、多くはWEB検索などから探すことになるでしょう。
依頼先候補が見つかったら、問い合わせフォームや電話から問い合わせを入れましょう。
これらの情報があると、制作会社側にも本件に対する真剣度が伝わり、レスポンスが早くなったり、打ち合わせ時の内容がより濃いものになりやすいです。
リカイゼン連携サービスの「スマミツ」では、WEB制作の料金シュミレーションを無料でお試しいただけます。
この打ち合わせは、依頼者側が依頼内容を説明するオリエンテーションの役割と、制作会社側の自社紹介を目的とした打ち合わせとなります。
打ち合わせのゴールとしては、依頼内容に対する見積もりおよび提案提出日を設定することです。
打ち合わせが終わりましたら、見積もりを提出してもらいます。
見積もりや提案内容を確認し、発注先を決定します。
ここまで、発注までの流れを見てきました。
ここからは、いよいよホームページ制作の実作業フェーズに入っていきます。
キックオフは、改めてホームページ制作の目線合わせを行う打ち合わせの場となります。
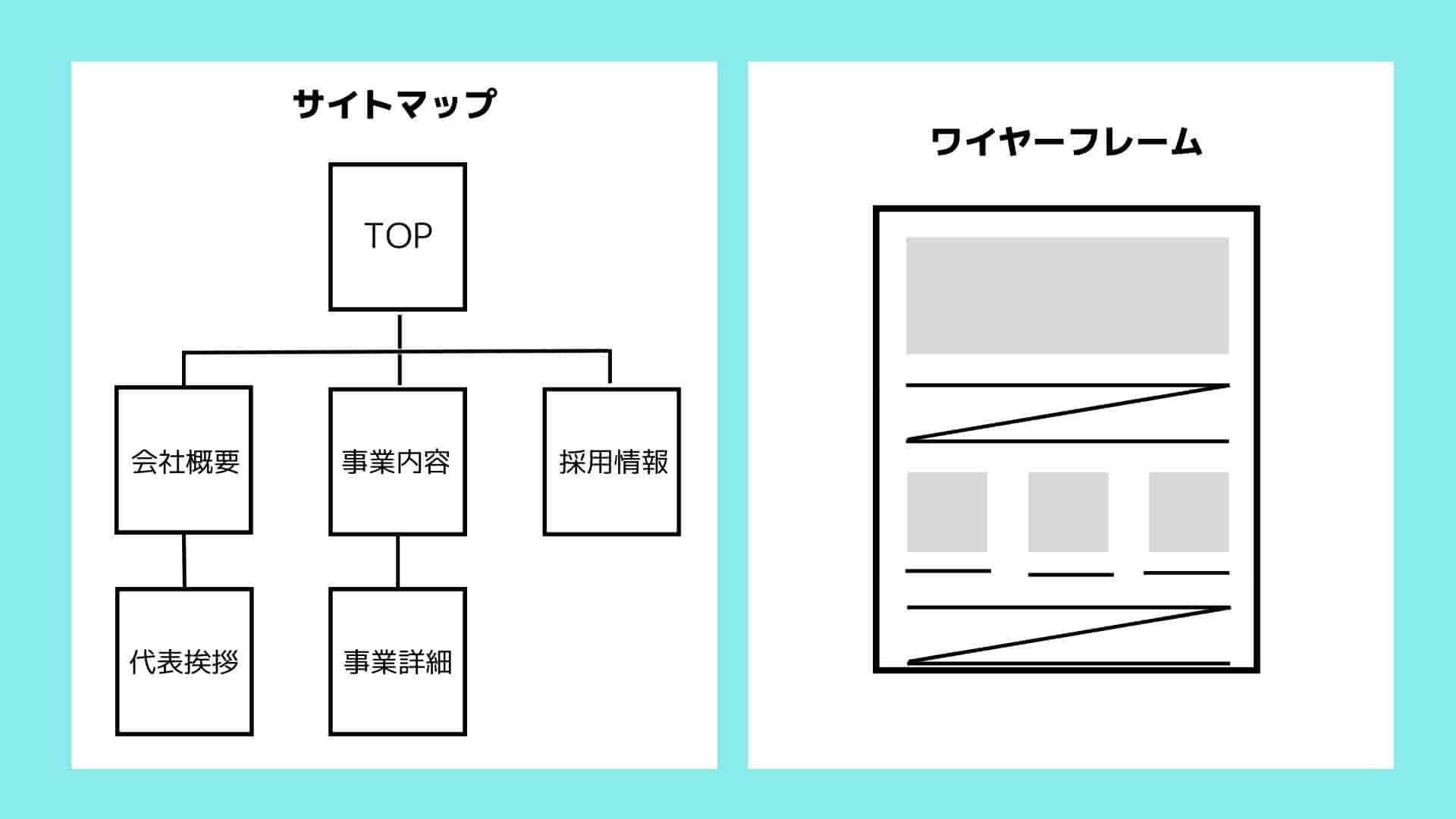
設計では、ホームページの構成やサイトマップ、ワイヤーフレームなど、ホームページのもととなるものを作成していきます。
設計が完成すると、作成されたワイヤーフレームをもとにデザインを作成していきます。
デザイン案ができあがると、依頼者側でのチェックとなります。チェックでは、実際にデザインでみた時の配置やボタンの大きさ、テキストの大きさ、余白などを見ていきながら、修正が必要な場合は修正指示を入れます。
デザインが仕上がると、次はコーディングと呼ばれるWEB上でホームページが閲覧できるようにコードにしていくという作業が始まります。
コーディングが完成すると、テストに移ります。
テストで問題がなければ、本番環境にアップして完成となります。
発注以降は、およそ以下のようなスケジュールで進みます。
1〜2週間と開きがあるのは、制作ボリュームの差と、修正と修正戻しの時間がどのくらいあるかによって必要な期間が変動します。
ホームページ制作の流れについて説明していきました。
「結局自分たちに合う制作会社がわからない」、「どのように依頼すればいいか分からない」と不安がある方は、ぜひ「リカイゼン」にご相談ください。
今回、初めて依頼する制作会社にホームページ制作を依頼をするときの全体の流れについて紹介します。
全体スケジュールを把握しておくことで、必要に応じてスケジュールを調整したり、段取りを組んで納期までスムーズに対応しやすくなります。
「そうは言っても納期が迫っている!」「すぐに動ける会社を探したい!」など、お困りの会社様は、ホームページ制作会社一覧からお探しいただくか、「無料相談フォーム」、もしくはお電話(03-6427-5422)にご連絡ください。
BtoBマッチングサービスを15年に渡って運営しているリカイゼンが、希望条件に当てはまる会社のご紹介をさせていただきます。
企画段階からのご相談も受付中!気軽に相談できるプロをご紹介いたします。
受付時間:平日10:00~18:30
▶スマミツで料金シミュレーションする◀
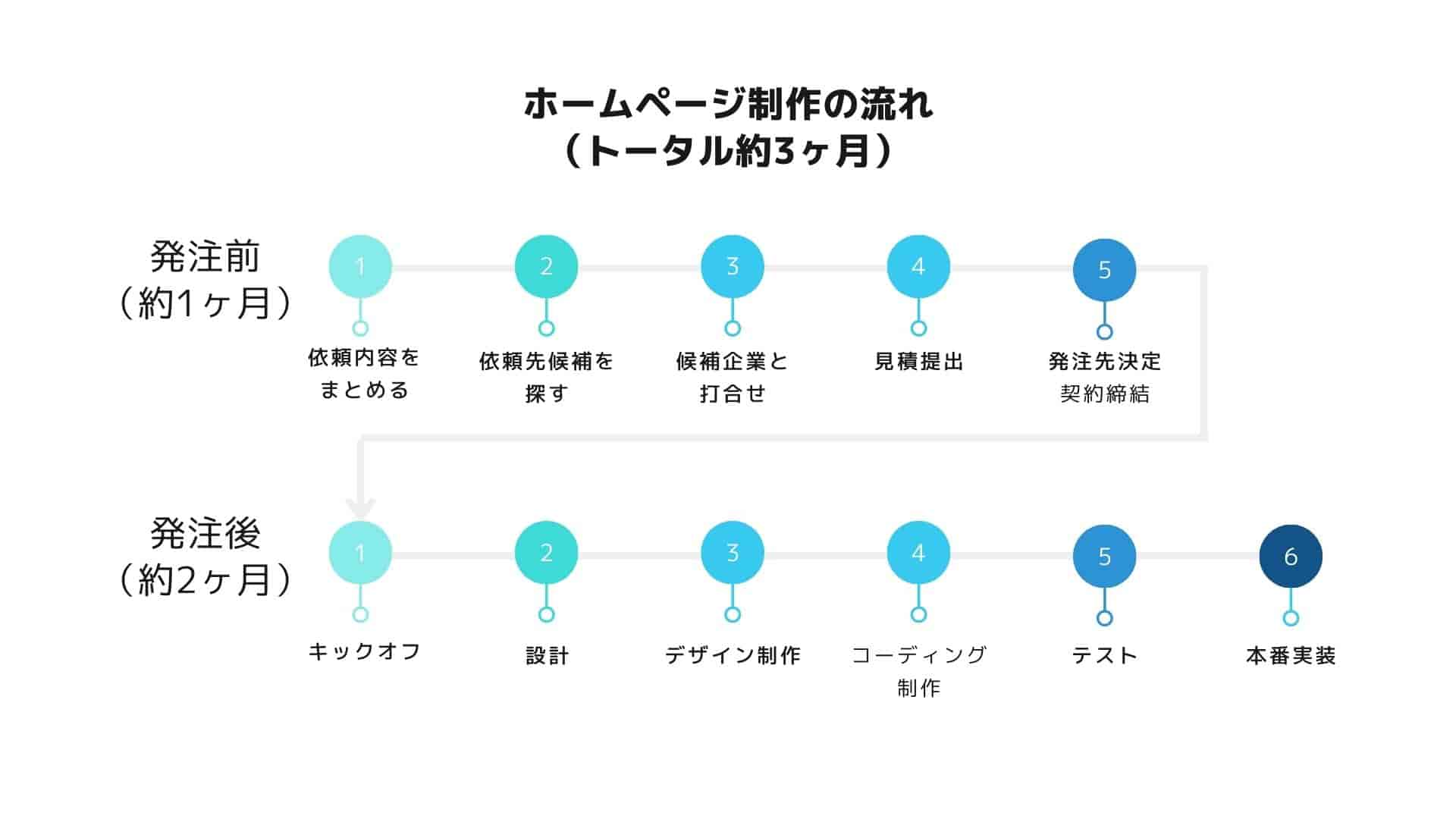
1.ホームページ制作全体の流れ
ホームページ制作の全体スケジュールとして、大きく発注先決定までと、発注以降に分けられます。
発注先決定までにおよそ1ヶ月程度、発注後の実制作〜納品までで2ヶ月程度、トータル3ヶ月程度かかると思っておくとよいでしょう。

普段、制作が突発的に発生し、スケジュールに余裕が持てないことが多いという会社様は、事前にいくつか相談ができるような制作会社さんのネットワークを作っておくことをオススメします。
※そのようなパートナーネットワークを広げたいというご相談も「リカイゼン」では承っておりますので、お気軽にご相談ください!
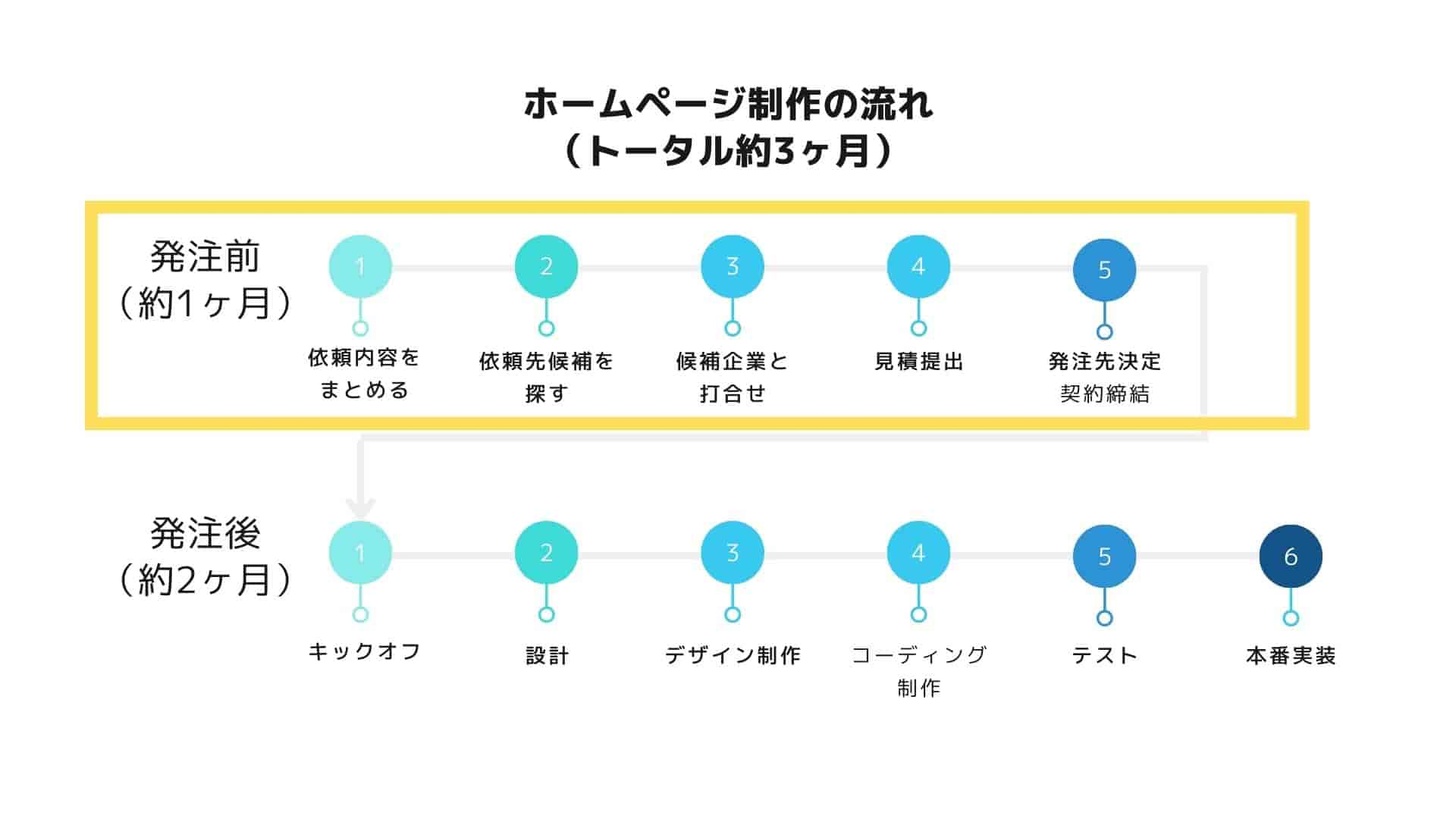
2.ホームページ制作の発注までの流れ
この発注までの流れで全体で1ヶ月程度かかると思っておくとよいでしょう。
最後は契約締結など、書類面でのやりとりも増えますので、そのあたりも踏まえて準備することが大切です。

2-1.依頼内容をまとめる
最低限、以下ポイントを押さえて依頼内容をまとめましょう。
2-2.依頼先候補を探す
WEB検索するときは、キーワード選びが重要です。依頼内容で決めたポイントや、自社の業種、業態などのキーワードをかけあわせながら候補の会社を探しましょう。
候補企業は、場合によって問い合わせをしても、リアクションが遅い会社もありますので、最終的に3社程度から見積もりをもらって検討したいという場合は、5〜6社の候補を出しておくことが大切です。(「候補企業探しが大変!」という場合は、リカイゼンにてニーズに応じた企業候補紹介を無料で行っておりますので、お気軽にご利用ください)
このときに、簡易的でも良いので、下記の要素を事前に伝えておくとよいでしょう。
各社と連絡が取れたら、打ち合わせを設定しましょう。
制作会社側も初めてやり取りをする相手であり、受注して制作をするとなると金銭のやり取りも発生することですので、慎重になることが大半です。
打ち合わせをせずに見積もりだけとなると、制作範囲などへのリスク担保も考慮して、少し高めの見積もりが出てきてしまい、正確な見積もりとして判断できないケースがあります。
発注側としても、しっかり納期まで対応してくれる会社かどうかを見極めるためにも、初めて相談する会社の場合は、打ち合わせの実施を推奨します。
▶スマミツで料金シミュレーションする◀
2-3.制作会社との打ち合わせ
打ち合わせの内容としては下記のように進めるとよいでしょう。
制作会社側からの質問内容に関して、その場で答えられない場合は、一度持ち帰って確認してメール等で連絡することも可能です。
打ち合わせでは、制作会社の担当者の方とコミュニケーションを円滑に進められるかどうかを確認しておきましょう。
また、専門用語など分かりづらいところが出てきた場合は、質問しても問題ありません。
このコミュニケーションの取りやすさや制作会社側の判断のスピードなども、後々に発注先を決定するときの判断材料となりますので、しっかりと見ておきましょう。
2-4.見積もり提出
打ち合わせ〜見積もり提出までの期間としては1週間程度見ておくと比較的余裕があるでしょう。
見積もりを提出してもらう際に、簡単に提案内容をまとめた資料も一緒に用意してもらうと判断材料が増えます。
見積もりの確認ポイントについては、「制作会社によってホームページの見積費用が違う理由と見積書の見方」にまとめておりますので、こちらもぜひご覧ください。
2-5.発注先の決定、契約締結
契約書の確認は、法務チェックで修正指示が入ったり、原本やり取りが発生したりする関係もあるため、1週間程度かかると見ておきましょう。
発注先を決めたら、必ず契約書を交わすようにしましょう。契約書をかわさずに制作を開始するのは、トラブルの原因になりかねません。多少確認に時間がかかったとしても、かならず契約締結をすることをオススメします。
例えば、ホームページは「著作物」であり、ホームページの著作権は「ホームページを作った人」にあたります。ホームページの著作権譲渡に関して、しっかりと契約を結び、ホームページの権利を自社が持っている状態にしておきましょう。
発注までの流れのまとめ
実際ホームページの制作を依頼しようとすると、どうしても契約締結までに時間がかかってしまいます。
しかし、このような手順を踏むことによって、トラブルを回避できたり、万が一トラブルが発生したとしても自社を守ることができる可能性が高まるため、ホームページ制作を成功に導くためにも、しっかりと対応しましょう。
3.ホームページ制作の発注以降の流れ
制作会社が作業を行う内容がメインになりますが、フェーズに応じて依頼者側も一緒に打ち合わせを行ったり、チェックを行うことが多々出てきます。
ホームページは制作会社に制作の依頼はしますが、自社のものです。目的を達成するホームページをつくるために、自分たちが作っているという思いを持って、制作工程にも参加していきましょう。

3-1.キックオフ
依頼内容に応じた制作会社からの提案をもとに、詳細を詰めていき、依頼者側の認識と制作会社側の認識を揃えていきます。ここで認識にずれが発生してしまうと、後々の制作に影響が出ますので、多少時間をかけてでも、お互いに確認を重ねましょう。
また、打ち合わせの議事録は必ず作成するようにし、後で言った言わないなどのトラブルが発生しないようにしておきましょう。
キックオフ以降も、依頼内容やボリュームに応じてになりますが、定期的に認識のズレが発生しないよう打ち合わせを実施するようにしましょう。
3-2.設計
サイトマップやワイヤーフレームが出来上がると、制作会社側から資料が共有され、依頼者側でチェックを行います。

ホームページに訪れたユーザーに、どのようにサイトを見てもらうかを考えながら、必要なページを考えたり、ページ同士のリンクのつなぎあわせなどを行っていきます。
ページ内のどこに何を配置するのかといった構成を描きます。デザインはこのワイヤーフレームにあわせて作成していくかたちになります。
3-3.デザイン制作
ワイヤーフレームからデザインになると、写真やイラストなどの画像素材、ボタンなどが配置され、またページの色やテキストフォント、余白などが定まっていきます。
ワイヤーで見た雰囲気と、実際にデザインとして仕上がった雰囲気を見ると、やはり印象は異なります。
およそ修正のやり取りとしては、デザイン初稿→チェック・修正指示→デザイン修正稿→最終確認・指示→デザイン最終稿というかたちで、大体2回程度入ることが多いです。
ここが制作スケジュールを左右するポイントになります。2回目の修正指示で全く違うデザインを作ってほしいなどの要望となると手戻りの工数が大きくなってしまうため、できるだけ早い段階でデザインイメージのすり合わせを行っておくことが大切です。
ページを開いたときに最初に目に入る「ファーストビュー(FV)」と呼ばれる部分に関しては、全体デザインの前にデザイン案のパターンを出してもらい、認識のズレがないか、方向性は合っているか確認するという方法もあります。
3-4.コーディング制作
コーディングとなると、少々専門性が高くなるため、細かいところまで見たい場合はHTML、CSSなどを見られるように事前に知識を入れておくとよいでしょう。
また、GoogleAnalyticsなどの計測ツールを入れたい場合は、コーディングが開始されるまでに必要なタグの共有を行っておきましょう。
3-5.テスト
テストでは、実際にWEB上でホームページが想定通りの動作がされるかを確認します。制作会社側でも確認はされますが、依頼者側での受け入れテストもあります。
テストを行う時期は、依頼者側もスケジュールをテスト実施用に空けておきましょう。
特に機能を設けていないホームページであれば、問い合わせフォームの確認と、ページ全体のリンクの確認、レスポンシブ時のデザインの崩れがないかなどが確認項目となりますので、 1日程度空けておくと余裕があるでしょう。
機能がある場合は、機能動作のチェックは重要項目となりますので、少なくとも1週間程度受け入れテストに時間を確保しておくことをオススメします。
3-6.本番実装
本番環境にアップされたあとも、動作に問題がないか確認するようにしましょう。
本番アップ以降は、継続的にサイトが正しく動作するか保守・運用を行っていきましょう。
発注以降の流れのまとめ
項目
目安期間
キックオフ〜設計
1〜2週間
デザイン制作
1〜2週間
コーディング制作
1〜2週間
テスト〜本番アップ
1〜2週間
依頼者側が確認を行う箇所も発生するため、一緒にホームページを作っているという意識で取り組むことが、成功への近道となります。
4.ホームページ制作は結局どう進めればいいの?という方へ
リカイゼンでは、15年以上にわたり、ホームページ制作の依頼先を探している会社様のお手伝いをしてきました。
世の中に数多くある制作会社様の中から、ニーズに合う会社様を見つけるのはなかなか根気のいる作業です。常日頃忙しい担当者様に代わり、依頼内容に当てはまる制作会社様の候補をご案内し、依頼先選びのサポートを行います。
まずはお気軽に「無料問い合わせフォーム」もしくはお電話にてご相談ください。
ホームページ・WEBサイト制作の依頼先探しなら、
リカイゼンにおまかせください!
相談するだけ!プロがあなたにぴったりの会社をご紹介いたします!

ホームページ・WEBサイト制作の依頼先探しでこんなお悩みはありませんか?

- 会社の選び方がわからない
- 何社も問い合わせるのが面倒くさい
- そもそも依頼方法がわからない
- 予算内で対応できる会社を見つけたい
発注サポート経験豊富な専任スタッフが
あなたのご要望をお聞きし、最適な会社をご紹介いたします!
ご相談から会社のご紹介まで全て無料でご利用いただけます。
お気軽にご相談ください!
ホームページ・WEBサイト制作の
依頼先探しなら
リカイゼンにおまかせください!
相談するだけ!プロがあなたにぴったりの会社を無料でご紹介いたします!

まずはご質問・ご相談なども歓迎!
お気軽にご連絡ください。