マークアップとは?意味やHTMLでの正しいやり方、コーディングとの違いを詳しく解説
- [更新日]2022/02/24
- [公開日]2022/02/24
- 6745 view

目次
マークアップとは?意味やHTMLでの正しいやり方、コーディングとの違いを詳しく解説
Webサイトを制作しようとHTMLを学びはじめると、「マークアップ」という言葉が出てきます。しかし実際にHTMLを記述したことがない人の場合、知らないことがほとんどです。
リカイゼンでは、マークアップ対応実績を多数持つ会社の中から、ご要望に合う会社を厳選して無料でご紹介します。
お電話でのご相談は
03-6427-5422
マークアップとは、サイト内に記載された文章や文字列に記号を加えて、コンピュータに正しく文章構造を読み取らせることです。
マークアップするための言語には、代表的なものが2つあります。
ここまで解説したコンピュータに文章構造を正しく読み込ませるためのマークアップですが、SEO対策としての効果も期待できます。なぜなら、マークアップによって読み手が理解しやすいように文章構造を整えると、情報が整理されるだけでなくユーザビリティが高くなるため、結果的にGoogleから高い評価を得られるからです。
マークアップ言語に対して、2004年にジョン・グルーバー氏が開発した「マークダウン」というかんたんに記述できる言語も存在します。HTMLの記述自体に馴染みのない方であれば、マークダウンでの書き方のほうがシンプルなので、習得しやすいかもしれません。
上記の表からもわかるようにマークアップ言語に比べると、マークダウン言語は記述しなければならないタグが少なく、ルールを覚えられればかんたんに書けるというメリットがあります。
そこで今回は、Webサイト制作には必須ともいえる「マークアップ」における意味からコーディングとの違いまで詳しく解説します。
企画段階からのご相談も受付中!気軽に相談できるプロをご紹介いたします。
受付時間:平日10:00~18:30
1. マークアップとは?
例えば、私たち人間は、新聞や雑誌などで文章を目にしたときに特に意識しなくても、見出しや本文を見分けて読むことができます。しかしコンピュータは、どこが見出しでどこが本文なのか、自動で判断できません。そのため、HTMLやXMLという特別な言語を使って目印をつけて、補足することでテキストを文章としてコンピュータに理解させる必要があります。
つまりマークアップは、Googleなどの検索エンジンに、サイトや文章の構造を正しく認識してもらうために必要な工程です。
HTMLやXMLはマークアップをするための言語
1つ目は、Webサイト制作で定番の「HTML」です。HTMLは、それぞれの役割を示した英単語の頭文字や英単語そのものをタグに用いた言語です。詳しいHTMLタグについては後述しますが、代表的なタグとして見出し(Heading)を表す「hタグ」や節または段落(Paragraph)を表す「pタグ」などがあります。
2つ目は、「XML」という、主にWebアプリケーションの開発などで使用されるマークアップ言語です。基本的にはHTMLと同じような役割を担っていますが、記述方法はHTMLが英語表記であるのに対し、XMLは制作者が自由にタグ名を決められるという違いがあります。
HTMLとXMLのいずれも、マークアップするための言語ですが、Webサイトなのかアプリケーションなのかによって使い分けるようにしましょう。
マークアップはSEO対策にもなる
代表的なSEOに効果があるマークアップの例としては、ユーザーがサイト内におけるどの階層にいるのかがわかる「パンくずリスト」があります。パンくずリストはGoogleが上級者向けSEOとして公表しているマークアップ方法のため、SEOにも良い影響を与えられます。
「マークダウン」という言語もある
マークダウンは、マークアップ言語と役割自体は同じですが、記述のルールが少し違うため下記に代表例をまとめました。
マークアップ言語(HTML)
マークダウン言語
<h1>見出し</h1>
#見出し
<strong>強調</strong>
**強調**
<li>リスト1</li>
<li>リスト2</li>
*リスト1
*リスト2
ただし、コンピュータが読み取る言語はあくまでもHTMLのため、マークダウン言語で記述した文章をHTMLに変換するツールを使用しなくてはいけません。最近ではマークダウンで記述したものをHTMLへ変換するツールが多く開発されているため、HTMLを記述するよりも効率が良い場合もあります。
2. HTMLでマークアップをしてみよう
ここからは、実際にHTMLでマークアップするときに必要となる、基本的なHTMLタグやそれぞれのタグの使い方を解説します。
HTMLは、英語表記がベースとなっています。まずはDOCTYPE宣言と呼ばれるコードから、「htmlタグ」「headタグ」「metaタグ」「bodyタグ」など、表示されるWebサイトの大枠を担うコーディング部分を記述します。続いて、コーディングのタグの間に、「hタグ」や「pタグ」などのマークアップ部分を記述していきます。
コーディング部分とマークアップ部分を同一の画面に記述していくため、HTMLに馴染みのない方は慣れるまでに時間がかかるかもしれません。しかし、基本なソースコードの書き方は変わらないので、コーディングの場所とマークアップの場所を覚えておくと安心です。
このように、HTMLの基本構造を知っておくことで、Webサイト制作を外注するときなども的確な要望を出せるようになります。
次項からは、HTMLを記述するときによく使用されている基本的なHTMLタグを、実際のソースコードを示しながら解説します。
基本的なHTMLタグ
Webサイトを制作する中でよく使われているHTMLタグを以下の表にまとめました。
| HTMLタグ | 意味 | 記述方法 |
|---|---|---|
| hタグ | 見出し | <h1></h1>,<h2></h2>,<h3></h3> |
| pタグ | 本文(段落) | <p></p> |
| brタグ | 改行 | 文末に<br> |
| ul/ol/liタグ |
リスト ul:番号なしリスト ol:番号付きリスト li:リスト項目(ulまたはolタグ内に記載) |
<ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> (olタグも同じ表記) |
| divタグ | グループ化 | <div></div> |
| aタグ |
リンク (一般的には、hrefオプションと組み合わせる) |
<a href="リンク先URL"></a> |
| imgタグ | 画像挿入 | <img src="画像のファイル名" alt="画像の読み込みに失敗したときのテキスト"> |
上記の表に記載したHTMLタグは、あらゆるWebサイトやWebページで使われているため、優先的に覚えておきましょう。
HTMLタグを使って、かんたんなマークアップをしてみよう
基本的なHTMLタグが理解できたところで、かんたんなマークアップ作業をやってみましょう。
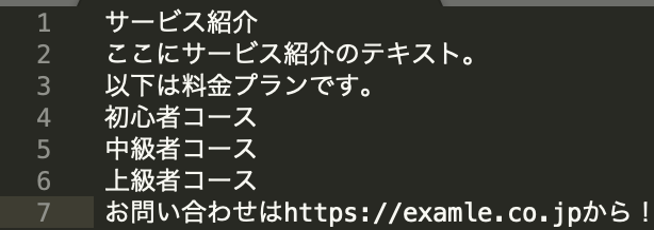
例えば、以下のような文章があったとします。

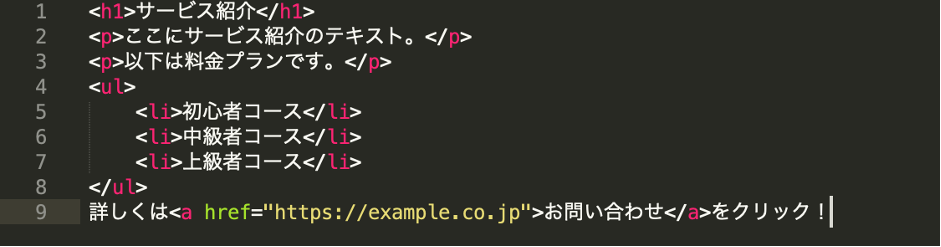
上記の表記にはHTMLタグが一切ないため、見出しにしたい箇所やリスト化したい料金プラン、アンカーリンクなどを正しく読み取ってもらえません。正しく表示するためには、以下のようなマークアップが必要です。

このようにそれぞれの文章が担う役割に合わせたHTMLタグを活用しましょう。コンピュータにも読み取れるようにマークアップすることで、ユーザビリティの向上だけでなく効果的なSEO対策ができます。
また、文章内の文字を太字にする「strongタグ」やグループ化して一部分のみレイアウトや装飾を変更する「divタグ」なども頻繁に使われるため、合わせて覚えておきましょう。
3. マークアップとコーディングの違い
マークアップとコーディングの違いがわからないという人も多いですが、以下のように作業目的が異なります。
- ● マークアップ
- 見出しや段落などの文章構造を明確化させる作業
- ● コーディング
- ソースコード全体の記述ルールなどを明確化させる作業
マークアップがコンピュータに文章構造を正しく理解してもらうための役割であるのに対し、コーディングはコンピュータに読ませるソースコード全体のルールをあらかじめ決める役割を担っています。マークアップを正しく理解するためには、コーディングとの違いを明確にしておくと良いでしょう。
ここからは、具体的なマークアップとコーディングについて、実際のソースコードを示しながら解説します。
HTMLでコーディングしてみよう
先ほどマークアップの例で使用した文章に、以下のようなコードを追加するのがコーディングです。

HTMLによるコーディングでは、DOCTYPE宣言と呼ばれるコードから、「htmlタグ」「headタグ」「metaタグ」「bodyタグ」など、表示されるWebサイトの大枠部分を記述します。ちなみに「bodyタグ」の中に記述されているタグは、サイト内の文章をマークアップしたものです。
マークアップとコーディングは、明確に記述する場所が分かれているわけではないことから、意味と役割を混同してしまう方が多いです。しかし、Webサイト制作を依頼する場合は知っておきたい違いのため、それぞれの役割を理解しておきましょう。
4. まとめ
今回はWebサイト制作において必須ともいえるマークアップの意味から、コーディングとの違いまで詳しく解説しました。マークアップとコーディングの違いのように、Webサイト制作には専門的な知識が必要です。
基礎知識として吸収することは重要ですが、実際に自社が思い描くようなWebサイト制作をする場合、Webサイト制作を専門的に扱っている企業に依頼するほうが良いでしょう。仕事の外注先やビジネスパートナーを探すときには、無料で利用できる「リカイゼン」などのマッチングサービスを積極的に利用してみるのもおすすめです。
コーディングの依頼先探しなら、
リカイゼンにおまかせください!
相談するだけ!プロがあなたにぴったりの会社をご紹介いたします!

コーディングの依頼先探しでこんなお悩みはありませんか?

- 会社の選び方がわからない
- 何社も問い合わせるのが面倒くさい
- そもそも依頼方法がわからない
- 予算内で対応できる会社を見つけたい
発注サポート経験豊富な専任スタッフが
あなたのご要望をお聞きし、最適な会社をご紹介いたします!
ご相談から会社のご紹介まで全て無料でご利用いただけます。
お気軽にご相談ください!
コーディングの
依頼先探しなら
リカイゼンにおまかせください!
相談するだけ!プロがあなたにぴったりの会社を無料でご紹介いたします!

まずはご質問・ご相談なども歓迎!
お気軽にご連絡ください。