レスポンシブ対応は急務?確認方法と費用相場を解説!
- [更新日]2022/09/12
- [公開日]2019/04/04
- 3189 view

目次
レスポンシブ対応は急務?確認方法と費用相場を解説!
レスポンシブ対応とは、パソコンやスマートフォン、タブレットなどの端末(デバイス)の画面サイズにあわせてWEBサイトを調整し、適切な大きさで表示させる仕様のことです。本記事ではレスポンシブ対応が必要な理由と、レスポンシブ対応する際のおおよその相場について紹介します。
リカイゼンでは、WEBサイト制作の実績を多数持つ会社の中から、ご要望に合う会社を厳選して無料でご紹介します。
お電話でのご相談は
03-6427-5422
ユーザーが使っているデバイスの画面サイズに応じて、レイアウトやデザインを最適化させる技術のことをレスポンシブといいます。
レスポンシブ対応は、1つのHTMLをCSSによって制御し、デバイスの画面サイズに合うように表示を調整します。具体的には、HTMLに「viewport」というmetaタグを記述し、CSSを「パソコン用CSS」「スマートフォン用CSS」のように分けて作成します。
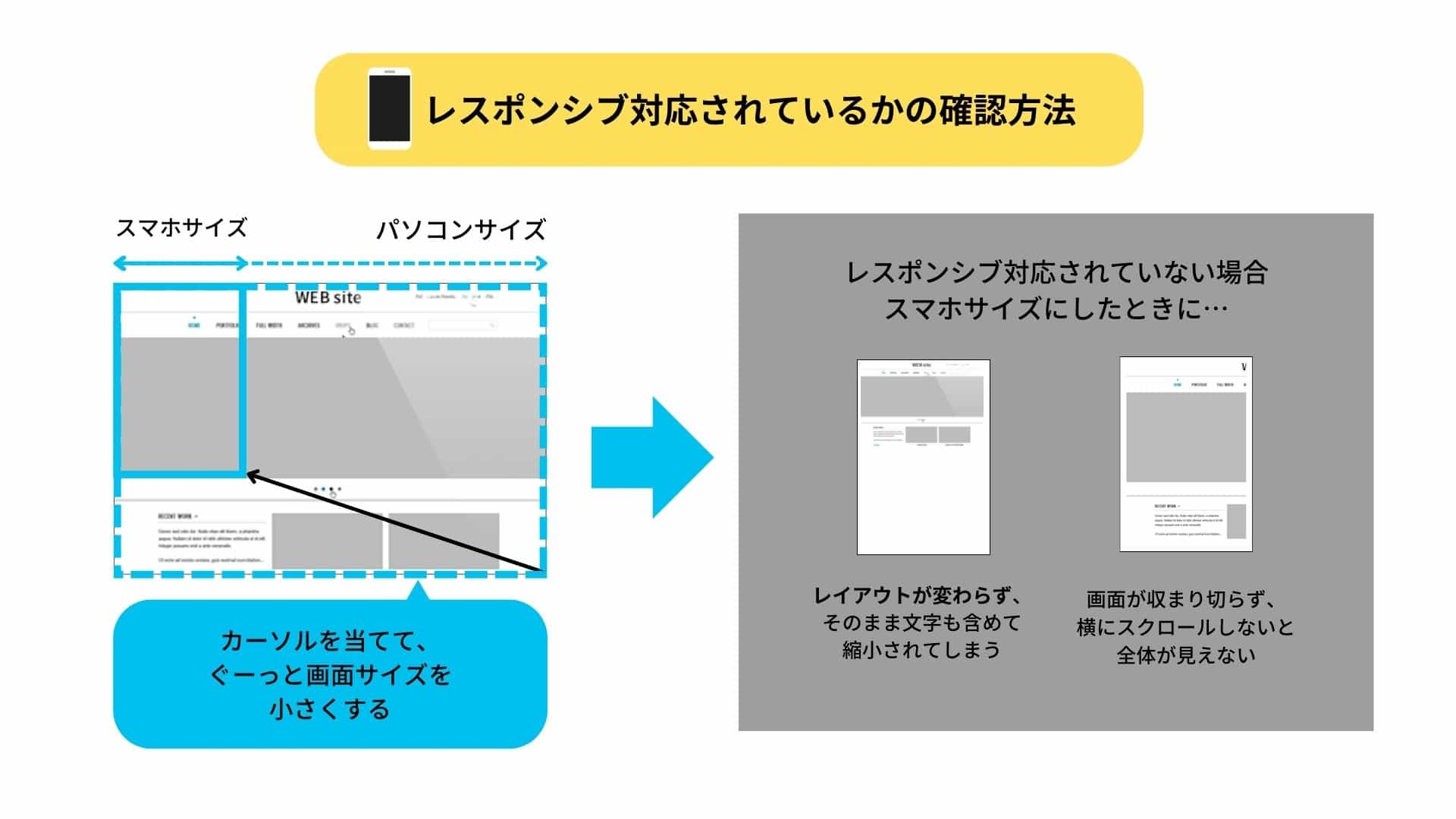
パソコンなどで、確認したいサイトを開き、画面サイズをスマートフォン画面ほどに小さくしてみましょう。
画面サイズを大きくしたり、小さくしたりするなかで、レイアウトが変わった場合はレスポンシブ対応がされています。
反対に、レイアウトは変わらず、ただ画面の中身も一緒に小さくなってしまった、という場合はレスポンシブ対応がされていない場合が多いです。
今回は、GoogleChromeにてレスポンシブ対応しているかどうかの確認方法を紹介します。
レスポンシブ対応をする企業が急速に増えた理由の一つに、2016年11月にGoogleがPCよりもモバイル用サイトを検索結果のランキングで重視する「モバイルファーストインデックス」の導入を公式に発表し、2021年3月に完全移行となりました。
レスポンシブ対応せずに、パソコン版とスマートフォン版に分けてそれぞれWEBサイトを作ることもできます。共通のHTMLは使わずに、各デバイスにあわせて別々のHTMLを用意する方法です。
レスポンシブ対応のご相談なら、リカイゼンにお任せください!
お電話でのご相談は
03-6427-5422
既存サイトをレスポンシブ対応にする場合の費用相場について、サイトの規模感とともに紹介します。
※あくまでも相場目安です。サイトの仕様によって金額は変動します。
レスポンシブ対応の費用は「ページ数」「ブレイクポイントの数」「調整が必要な画像の数」でおおよそ決まります。

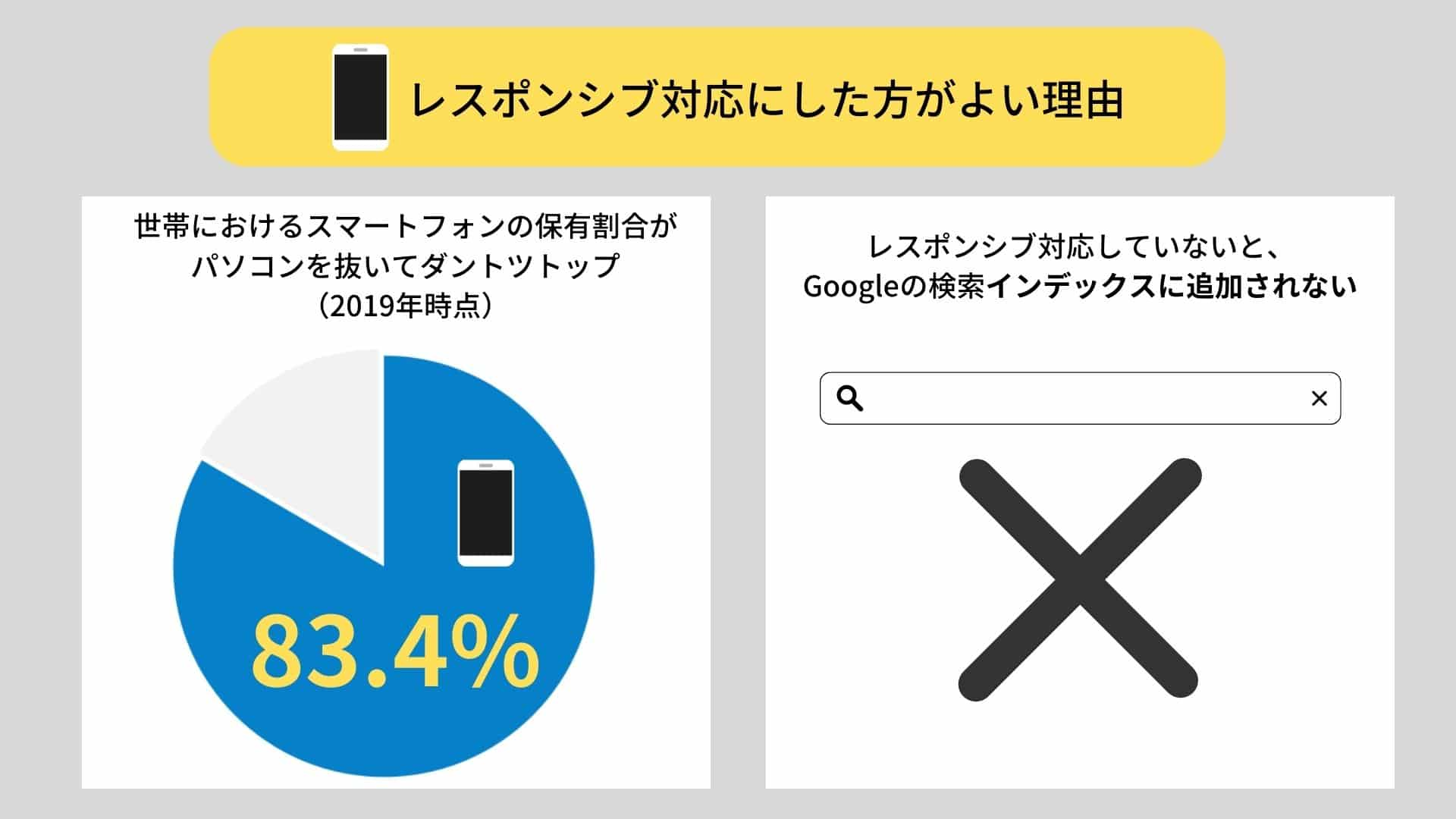
世帯保有の情報通信機器について、2017年にはスマートフォンがパソコンを抜き、2019年には世帯におけるスマートフォンの保有割合が8割を超え(総務省 通信機器の保有状況)、人々の情報取得の中心にスマートフォンがあると言っても過言ではありません。
それだけ使う人が多いスマートフォンに対し、Googleなどの検索エンジンもスマートフォンでのサイトの使い勝手を検索結果表示の指標に加えるなど、BtoB、BtoCに限らず、レスポンシブ対応は避けては通れない内容となってきています。
企画段階からのご相談も受付中!気軽に相談できるプロをご紹介いたします。
受付時間:平日10:00~18:30
1. レスポンシブとは
少し前まで企業ホームページや採用サイトなどは、パソコンでの表示デザインをメインとして考えられていました。しかし、スマートフォンやタブレットの普及によって、表示する画面サイズに応じてページのデザインを調整し、パソコンと同じように不備なく表示させる必要性が出てきました。その対応方法の一つが「レスポンシブ対応」です。
レスポンシブ対応とは
よってレスポンシブ対応は、基本的にCSSを編集・追加することで実現可能です。これはWordPress(ワードプレス)やMovable Type(ムーバブルタイプ)などのCMS用サイトも同様です。レスポンシブデザインでは1つのHTMLを各デバイス共通で使うので、更新や変更の管理が煩雑にならない点がメリットです。
ちなみに、CSSはパソコン、スマートフォン、タブレットとデバイスごとに作成した方が分かりやすくなりますが、1つのCSSにまとめても問題ありません。
レスポンシブ対応がされているかどうかの確認方法
簡易的な確認方法

検証モードを使用した確認方法
レスポンシブ対応しているかどうかを知りたいページをGoogleChromeで開いて、キーボードの「F12」を押します。すると、画面が切り替わり、「検証モード」に移行します。
その状態で画面上にある「Dimensions」と書かれた項目をクリックし、iPhoneやPixelなどのデバイスを選び、リロードします。
リロードしてレイアウトが切り替わると、レスポンシブ対応がされています。
レイアウトが変わらず、画面が縮小されてしまったり、横スクロールしないときれいにサイトを見ることができない場合は、レスポンシブ対応がされていないと判断してよいでしょう。
レスポンシブ対応を行うメリット
これによって、モバイルサイトの方が優先されることになり、例えばパソコン画面ではレイアウトや文字の大きさなど使いやすいサイトになっていたとしても、スマートフォン画面で見たときにもレイアウトが変わらず、文字が小さい、横スクロールしないと全体が見えないなど、ユーザーにとって「使いづらいサイト」として判断され、Googleからの評価の低下を招く原因となります。
「WEBサイトでの新規顧客との接点は望んでいない」「採用活動も積極的に行っていない」という会社以外は、BtoB、BtoCに関わらずレスポンシブ対応が必須内容として迫られているとも言えます。
結果的に、レスポンシブ対応を行うことでスマートフォンなどのモバイル端末からの使用がしやすくなると、Googleからの評価も上がってSEO(検索結果として自社サイトを上位に上げる施策:検索エンジン最適化)にもプラスの影響をもたらします。
また、活動に忙しい就活生や仕事先の顧客・自社の営業担当にとっても、外出先などでスマートフォンからサイトを閲覧しやすいということはユーザーにとっても大きなメリットでしょう。
参考:アダプティブ対応とは
それぞれのデバイスにあわせてHTMLを用意することで、不要な画像・ファイルを読み込まずに済むため、サイトの表示速度を上げやすいというメリットや、端末に応じたデザインの制限がないというメリットがあります。
その一方で、1つのコンテンツに複数のHTMLを必要とするため、まず制作コストがかかります。また、更新や変更の際にも、それぞれのHTMLに対して修正を行うため管理や作業量が増えたり、URLもパソコン版、スマホ版と別々に用意しなければならない場合があります。
加えて、タブレット端末などの中間端末などへの準備が必要ということもあり、工数が増えてしまいがちです。上記のような理由などもあり、Googleもレスポンシブ対応を推奨しています。
リカイゼンでは、熟練のマッチングスタッフが、希望条件に応じて適した方法、また対応可能な制作会社候補を選定し、無料紹介いたします。
まずはご相談からでもお気軽にご連絡ください。
受付時間:平日10:00~18:30
2. レスポンシブ対応の費用相場
項目
ミニマム
小規模
中規模
大規模
規模感
10ページ以内の静的ページ
20〜30ページ程度で、一部サーバーアクセス等の処理有り
100ページ以内程度で、ECサイト有り
100ページ以内程度で、CMS化・サーバーアクセス処理有り
費用相場
20万円〜
80万円〜
200万円〜
500万円〜
毎月のランニングコスト
5,000円〜
1万円〜
2万円〜
10万円〜
上記3つに注目しつつ、各サイト規模の費用について考えてみましょう。
ミニマム
ミニマムサイトのレスポンシブ対応で想定している作業内容は、静的ページのみ、10ページ以内のデザインとコーディングが目安になります。
静的ページとは、いつ・誰が・どのタイミングでアクセスしても表示内容が変化しないページです。少し前に主流だった動きのないページをイメージしてください。対して、動的ページはサーバーアクセスによるデータの入出力が必要なページ。最新情報が常に表示されるようなページやお問合せフォームなどは動的ページに入ります。動的ページのレスポンシブ対応が多くなると20万円以内では収まらないので注意してください。
小規模
小規模サイトは、オープンソース(WordPressなど)のCMSを導入しているサイトを想定。ニュースやブログなどの更新ページがある小さめのコーポレートサイトなどがこの規模に入ります。
動的ページとCMSのレスポンシブ対応が入るため、全ページで80万円ほどが相場です。ちなみに、WordPressのみであればプラグインやテーマの利用で安価にレスポンシブ化できます。ここでは、あくまでWEBサイト全体と合わせたオリジナルデザインでレスポンシブ対応する場合の費用と考えてください。
中規模
中規模サイトでは、EC機能を付加してるサイトや、サーバーアクセスによるデータの入出力、マイページ機能を搭載しているサイトを想定しています。
この規模のサイトは画像が多くなるため、画像調整費も高額になります。特にECサイトでは、商品点数が多いほど費用も大きくなるでしょう。どうしてもコストが厳しい場合は、レスポンシブ対応のASPカートなどへ乗り換えるのも1つです。
大規模
中規模サイトをさらに拡大したサイトになります。大規模サイトでは、DBとの連携によるデータの入出力がより高度になったり、データ量が多くなったりします。ページ数もさることながら、独自機能を付けているサイトになると、その分だけ対応に技術力が必要。よって全体的に高額になりやすいといえます。
上記はあくまで費用の目安です。実際は、現状のサイトやこれから作りたいサイトの詳細に応じて必要な費用は異なります。
また、制作会社によっても費用に差があります。例えば、首都圏の会社と地方の会社では、同じ内容で見積り金額に大きな差が出ることも珍しくありません。あまり予算をかけられない場合は、リモートのやり取りにはなりますが、地方の会社へ依頼することも選択肢の一つです。
レスポンシブ対応の検討に際し「このような場合はいくらくらいなのだろう」と疑問に感じることがあれば、プロに相談するのが一番です。想定していた金額と実際に見積もりで出てきた金額にずれがあると、プロジェクト自体が頓挫する要因にもなります。
レスポンシブ対応のご相談なら、リカイゼンにお任せください!
リカイゼンでは、熟練のマッチングスタッフが、希望条件に応じて適した方法、また対応可能な制作会社候補を選定し、無料紹介いたします。
まずはご相談からでもお気軽にご連絡ください。
お電話でのご相談は
03-6427-5422
受付時間:平日10:00~18:30
3. レスポンシブ対応外注時の見積取得のポイント
WEBサイトのレスポンシブ対応を外注する場合、どの点に注意して見積りを取得すればよいのでしょうか?ポイントを3つ紹介します。
対応デバイスの確認
どのデバイスに対応できるのか、ブレイクポイントなどを確認しておきましょう。
ひと口にスマートフォンやタブレットといっても、機種によって画面サイズはさまざまです。よってスマートフォン向けにブレイクポイントを設定しても、すべての機種に対応できるわけではありません。もし対応範囲から外せない特別な機種があるならば、見積り段階で伝えておくとよいでしょう。
ちなみにブレイクポイントは「スマートフォン」と「タブレット」で2つ設定するのが一般的です。しかし、コスト削減のために「スマートフォン」のみの設定に数を減らすケースもあります。ただし、これはタブレット表示をなくしても問題ないサイトの話。本当に減らしてよいかは、アクセス解析を元に閲覧デバイスを調査した上で決めることをおすすめします。
追加対応か?新規制作か?
すでにあるサイトにレスポンシブ対応を追加したいのか、ゼロからデザインを含めてレスポンシブ対応サイトを新規構築したいのかで費用が変わります。
「既存サイトがあるなら、レスポンシブ対応だけ追加した方が安いのでは?」と考えがちですが、実際はそうとも限りません。特に古いサイトになると、CMSなどを利用して新規に作り変えてしまった方がコストを抑えられ、しかも見栄えまで良くなる可能性があります。”レスポンシブ対応のみ”と”新規構築”の両方で見積り依頼してみることをおすすめします。
その際、分かる範囲で以下の情報をまとめておくとスムーズです。
- WEBサイトの目的や概要
- 画像やテキストなどの素材の提供有無
- ページ数などのサイト情報
3社以上に見積もりを取る
見積もりは複数社へお願いするようにしましょう。レスポンシブ対応を含めて、WEBサイト制作の費用や対応範囲は一定ではありません。
- 依頼内容の費用相場
- コミュニケーションの取りやすさ
- サポート内容の違い
レスポンシブ対応の見積もりのご相談なら、リカイゼンにお任せください!
リカイゼンでは、熟練のマッチングスタッフが、希望条件に応じて適した方法、また対応可能な制作会社候補を選定し、無料紹介いたします。
まずはご相談からでもお気軽にご連絡ください。
お電話でのご相談は
03-6427-5422
受付時間:平日10:00~18:30
4. レスポンシブ対応外注時の依頼先選びのポイント
複数社の見積りが出そろったら、いよいよ依頼先選びです。選定にあたって注意したいポイントを紹介します。
CMS系での制限はないか
CMS利用などの制限がないか確認しましょう。WordPressやBootstrapなどのCMS系でのサイト構築をメインにしている制作会社の中には、CMSを利用しないページコーディングやレスポンシブ対応は請け負っていない会社もあります。
もちろん、はじめからCMS導入を希望しているのであれば、制限のある会社でも問題ありません。しかし、レスポンシブ対応にするためだけに既存サイトをCMS系で作り変えた方がよいかは判断が分かれるところです。「運営担当者がCMSに慣れるまで時間がかかる」「トラブルが発生したときに対応できる知識がない」など、レスポンシブ対応以外の部分で想定外のコストが発生する可能性があります。
「どうするのが良いのかな」と迷う場合は、見積り段階で相談し、複数の制作会社からアドバイスをもらうとよいでしょう。
打ち合わせを行ったか
正式に発注する前に、必ず制作会社と打ち合わせを行いましょう。WEBサイト制作では、見積り金額と同じくらい制作会社の対応力も重要な選定ポイント。依頼主がいったことしかやらない制作会社の場合、依頼内容に抜けがあると、その部分は対応してもらえないケースもあります。
特に初めてWEBサイト制作を依頼する場合は、こちらの依頼内容の不備はきちんと指摘し、必要な部分をアドバイスしてくれる制作会社を選びましょう。
- 対応範囲は明確か
- リードして打ち合わせを進めてくれるか
- 理解できない専門用語ばかりを使わないか
見積もり比較をした時に、費用感と内容が各社でさほど差がなければ、あとはコミュニケーションのスムーズさとデザインの好みで決めてよいでしょう。ただし、もし飛び抜けて高い、または安い見積もり金額が出てきた場合は、その理由を確認すべきです。見積り依頼時には見落としていた内容が含まれている可能性があります。
また外注先選定にあたっては、金額のみ、デザイン性のみで決めると失敗しがちです。予算とクオリティ、サポート内容のバランスがよい外注先を選んでください。
発注先が決まったら、発注書、契約書など書面でのやり取りを正式に行います。確認事項や質問のやり取りなど、交わした書面やメールは必ずエビデンスとして残しておきましょう。後から振り返るときや何かトラブルが発生したときに役立ちます。
レスポンシブ対応の見積もりのご相談なら、リカイゼンにお任せください!
リカイゼンでは、熟練のマッチングスタッフが、希望条件に応じて適した方法、また対応可能な制作会社候補を選定し、無料紹介いたします。
まずはご相談からでもお気軽にご連絡ください。
お電話でのご相談は
03-6427-5422
受付時間:平日10:00~18:30
5. レスポンシブ対応のまとめ
これまで、レスポンシブ対応の費用相場、見積もり依頼の仕方についてまとめてきました。ミニマムな数ページ程度の静的ページであれば費用も安いですし期間もさほどかかりません。一方、サーバーアクセスが発生するものやCMS化されたサイトなどのレスポンシブ対応では、それなりのコストと期間が必要となります。
レスポンシブデザインは目に見えるとどのようになるかわかりますが、そこに至るまでにどのような工程や調整を踏むかは、サイト制作に慣れていないとわかりづらいものです。
ビジネスマッチング業界において10年以上の実績があり、常時500社以上の受託会社を顧客として抱えているリカイゼンでは、無料で見積もり取得のサポートをさせていただいております。
まだ、予算が決まっていない、依頼範囲も確定していないけど相談をしてみたいというレベルでも、リカイゼンのサポートデスクではこれまでのノウハウをもとに丁寧に対応させていただいております。サポートデスクへのお問い合わせをお待ちしております。
ホームページ・WEBサイト制作の依頼先探しなら、
リカイゼンにおまかせください!
相談するだけ!プロがあなたにぴったりの会社をご紹介いたします!

ホームページ・WEBサイト制作の依頼先探しでこんなお悩みはありませんか?

- 会社の選び方がわからない
- 何社も問い合わせるのが面倒くさい
- そもそも依頼方法がわからない
- 予算内で対応できる会社を見つけたい
発注サポート経験豊富な専任スタッフが
あなたのご要望をお聞きし、最適な会社をご紹介いたします!
ご相談から会社のご紹介まで全て無料でご利用いただけます。
お気軽にご相談ください!
ホームページ・WEBサイト制作の
依頼先探しなら
リカイゼンにおまかせください!
相談するだけ!プロがあなたにぴったりの会社を無料でご紹介いたします!

まずはご質問・ご相談なども歓迎!
お気軽にご連絡ください。